Avoid the Stille-Post-Effect with Event Modeling
"Stille Post" is the German name for a children's game known by people around the world. In the USA and Canada, it is called "Telephone", in Poland "Deaf phone" and in England "Chinese whispers".
If you need a fresh up of the rules check the wikipedia article.
You also played the game as a child, right?
Children learn the effect of the game, but they seem to forget it when they are grown up and work in software development. Otherwise, I can't explain why development teams accept that requirements are thrown over the fence instead of gathering them first-hand.
I often hear developers just want to code and not sit in endless meetings. I get the sentiment. I also have no fun in meaningless meetings. But it's not a good alternative to let other people explore the problem space and define solutions without my contribution.
If you're not involved in requirements engineering, you only get half of the picture and fill out the missing pieces with your assumptions. That's extremely costly. You may not recognize it immediately, but wrong assumptions will bite back sooner or later.
So how to get together as a team and make it happen?
Event Modeling is one of the best methods available to design software. It was shaped by Adam Dymitruk, and has its roots in Event Storming, but emerged as a unique method with a strong emphasis on engineering effectiveness.
At the core of the method are so-called "Domain Events". Domain Events represent business-relevant facts. A simplified e-commerce checkout example would be:
“Item Put Into Cart” -> “Order Placed” -> “Order Paid” -> “Order Shipped”
As you can see, event names are written in past tense. What makes them so useful is the fact that they describe an information flow using just one concept. You get a lot of insights by looking at a row of events ordered along a timeline. They describe information (What), behavior (How), and due to temporal ordering also cause-and-effect (Why).
Event Modeling encourages different disciplines to work together. As one of many examples, UX/UI designers are asked to provide wireframes that will be connected with the events like: This event happens when the user clicks that button on the screen.
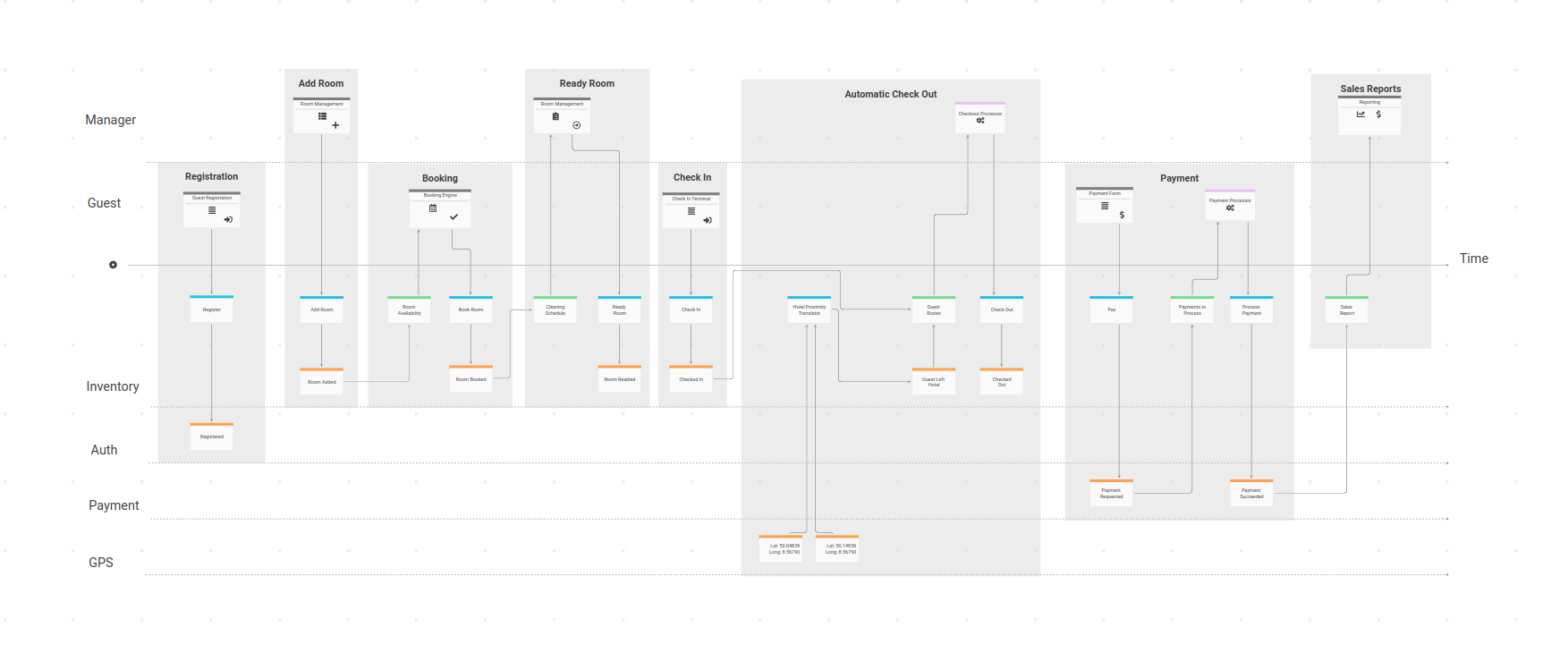
Together, the team is creating a story plot composed of events, UI screens, user intentions, automated process steps, and information flowing through the system.

The story plot (event model) is then tested against example scenarios to perform a completeness check. That's the crucial activity to make sure that no wrong assumptions find their way into the software, and information flows through the system as expected. If you practice Event Modeling, the "Stille-Post-Effect" will be a thing of the past.
This post only scratches the surface of Event Modeling. If you're interested in the method, I highly recommend the official website.
At bitExpert, prooph board is used to do remote Event Storming and Event Modeling sessions. On prooph board you can turn an event model into a prototype to do the completeness check against a real system. This saves time and is actually a lot of fun.
