Browser-based IDE / editor in GitLab and GitHub
There are cases where I do not want to clone a complete project just to make a small change. GitHub and GitLab both provide a browser-based IDE.
This browser-based IDE can be started when you are in a project and press . (dot) on the keyboard. This will open the project in a different view.
You can also get to this via specific URLs:
- https://github.com/... (normal view) => https://github.dev/... (web IDE)
- https://gitlab.com/... (normal view) => https://gitlab.com/-/ide/project/... (web IDE)
Replace ... with the path to the project, for example materializecss/materialize and gitlab-org/gitlab (org-name/project-name).
There you can make your changes and directly create commits, branches, and pull requests.
For self-hosted GitHub instances, this browser-based IDE might not work. At least in my tests it only worked with the github.com version. For GitLab, it should work for self-hosted and managed instances since it does not use a specific domain.
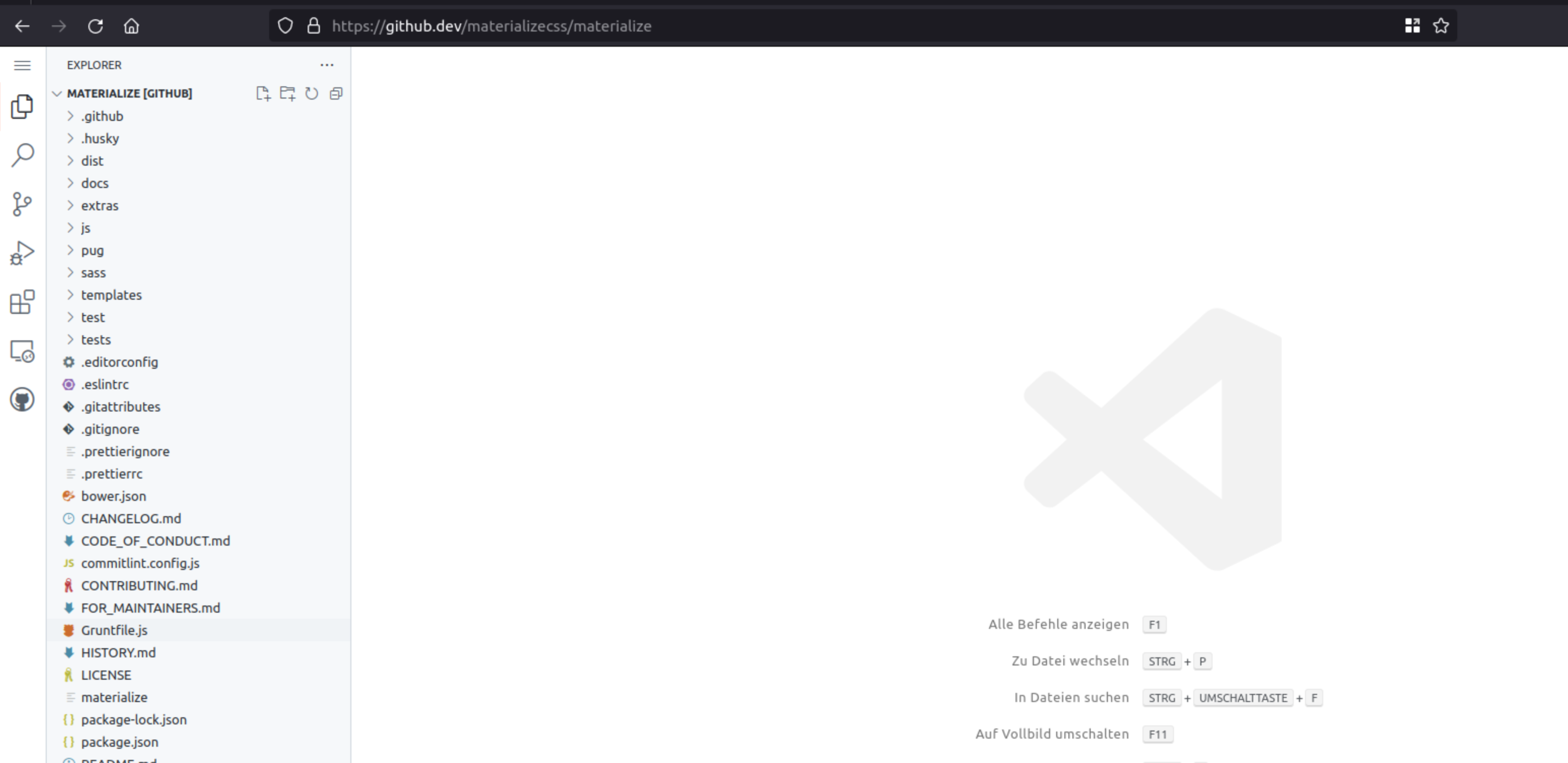
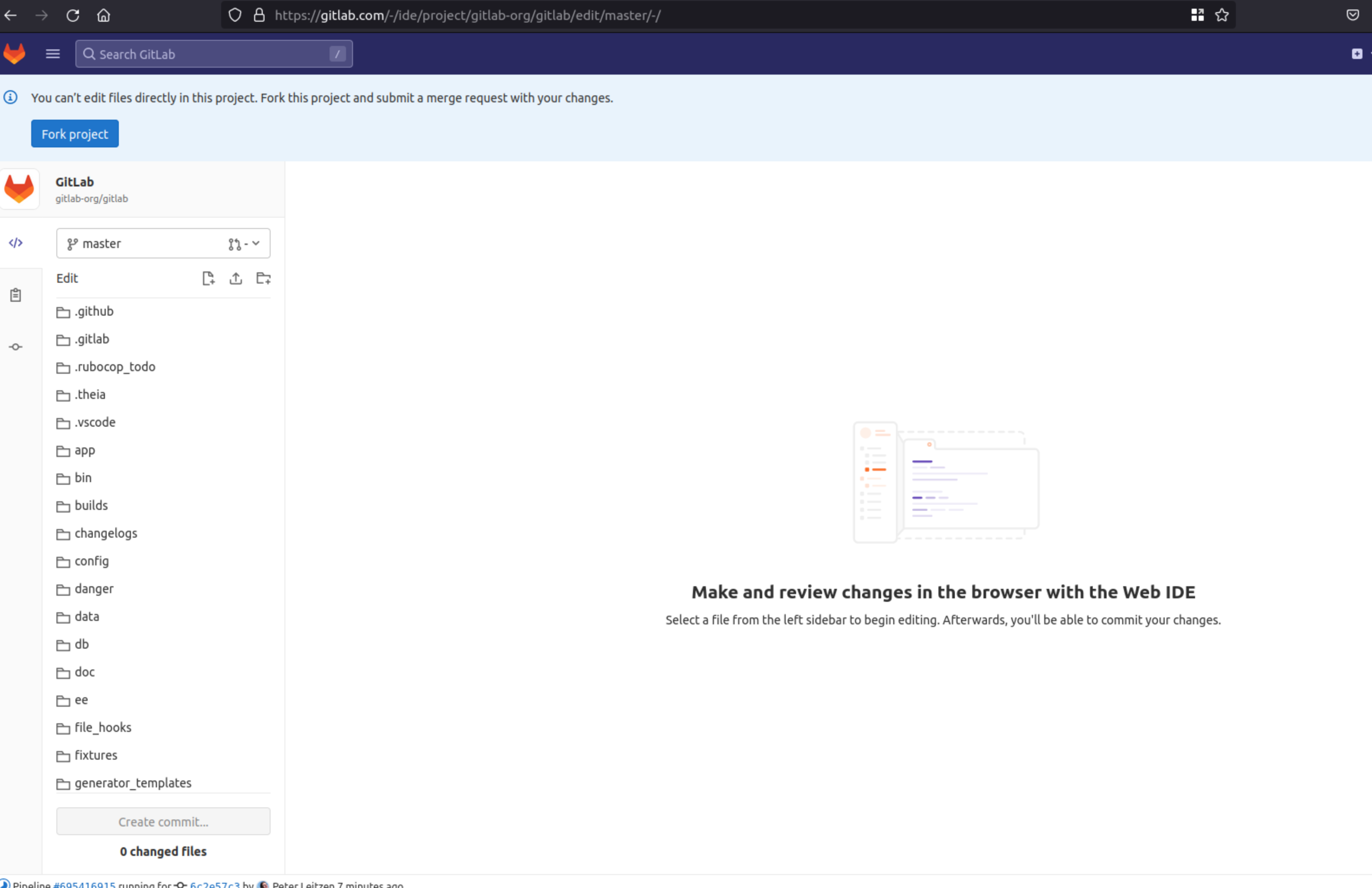
The browser-based IDEs will look like this:


The documentation for these web-based IDEs can be found at https://docs.github.com/en/codespaces/the-githubdev-web-based-editor and https://docs.gitlab.com/ee/user/project/web_ide/.
