Introducing Gally
Gally is the latest product of the Elasticsuite family. For years, the Elasticsuite folks built and maintained an Open-Source Magento module to bring top-notch Elasticsearch functionality to Magento.
Last year, the Elasticsuite folks decided to create a new product from their learnings of developing Elasticsuite for about 10 years and make the solution available for any system in need of a good, scalable search solution.
Gally is built on top of Symfony and API Platform - two products we've been using for years in our customer projects. Given that, it felt natural for us to also add Gally to our software stack.
If you want to give Gally a try, these are the steps needed to bootstrap the sample application:
- Fork and clone the Gally repository https://github.com/Elastic-Suite/gally
- In the project root run
make installwhich will build and set up all the needed docker containers incl. a sample frontend built in React - Import Gally sample data by running
make fixtures_load - Create a new admin account
make sf c=gally:user:create(use ROLE_ADMIN as a role)
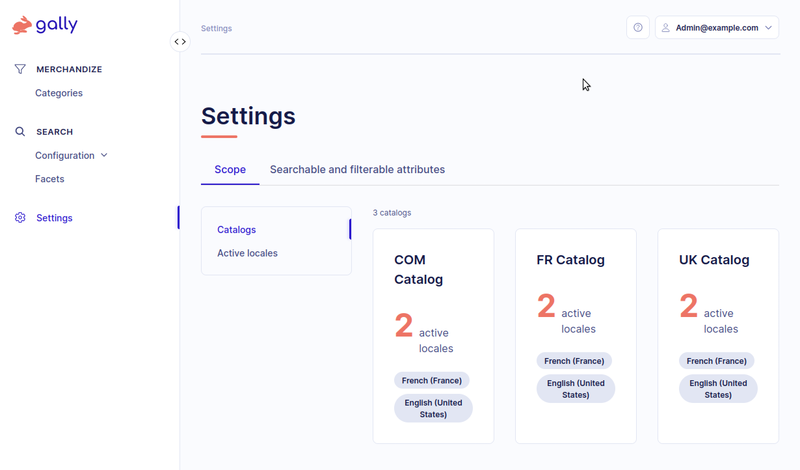
Once done, the back-office of the application should be available at https://localhost/ and you can log in with the admin account you previously created.
After logging in, the user is redirected to a Settings dashboard which displays information about catalogs and locales which act both as search scopes as well as product and category containers.

Although Gally seems to be E-Commerce focused, you can basically use it for any kind of data. If you have an application that needs an extended search functionality and you do not want to deal with the complexity of Elasticsearch, then Gally could be for you.
In the next blog post, I'll show you how you can integrate Gally into your application.
